Navigation
Consistent navigation design helps our visitors to explore our interactives effortlessly.
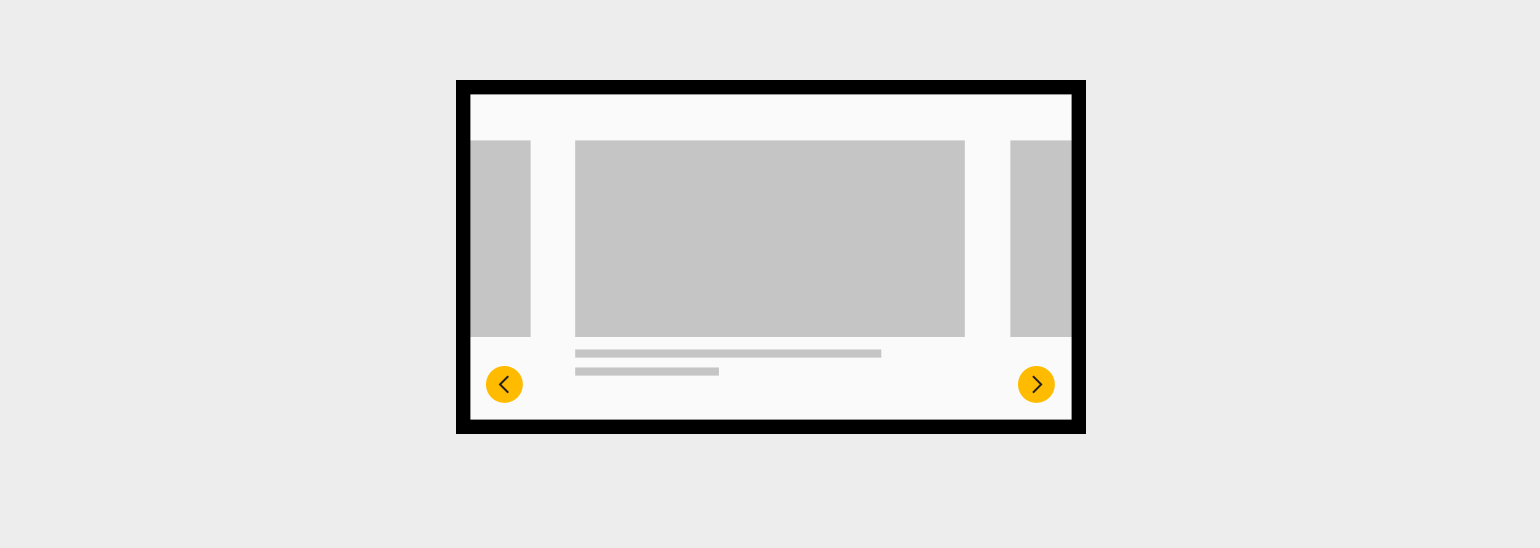
Next and Previous

Correct usage of Next and Previous icons showing relationship between equal pieces of content.
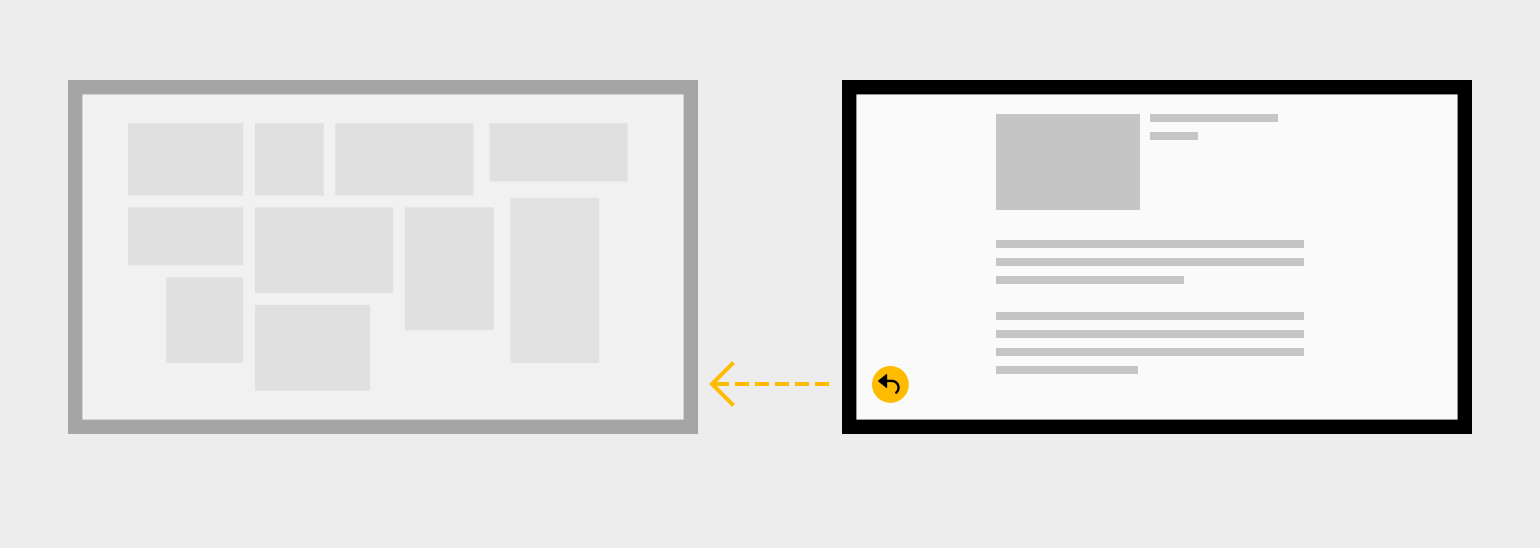
Back

Correct usage of Back icon showing movement ‘up’ a layer of navigation.
Don’t use the Home icon for movement between a single layer of navigation. Instead, use it when it will take a user up multiple layers ‘all the way home’.
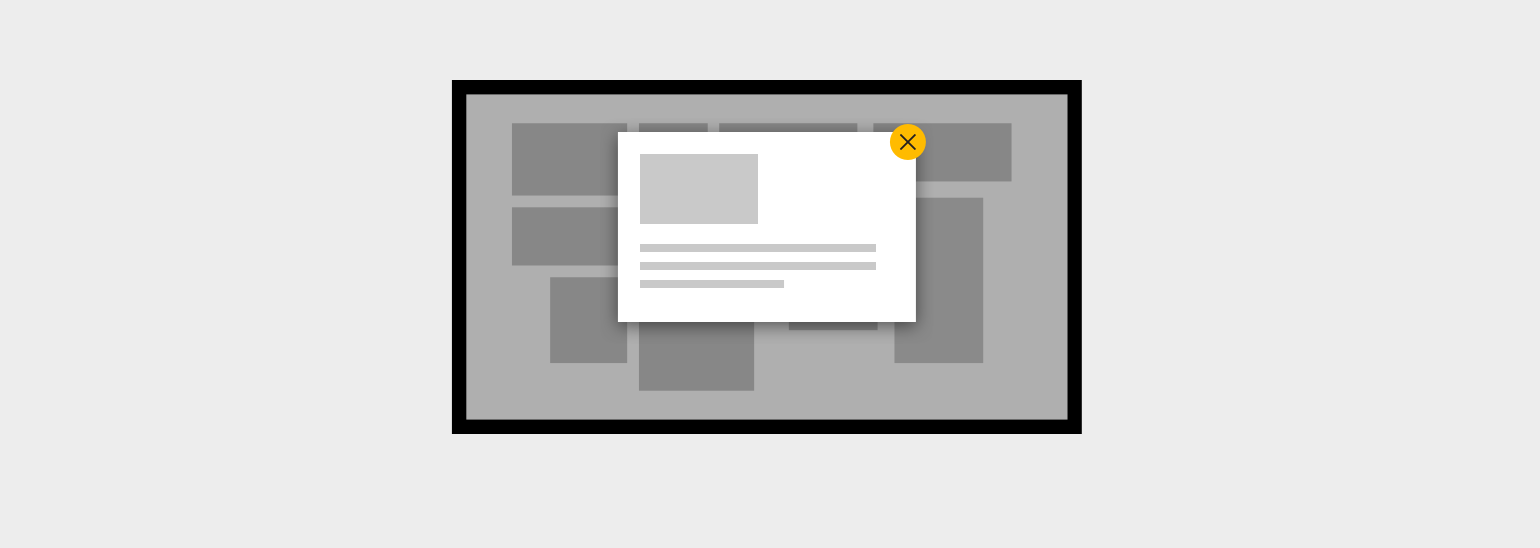
Close

Correct usage of Close icon showing the dismissal of a modal window appearing as a layer above the current screen.
Accessibility
If your screen is wall-mounted, position interactive hotspots below the centre line. See accessibility considerations for more detail.