Digital labels
Guidelines for creating digital labels, created for Natural History and History Renewal specifically.
What is a digital label?
A digital label is an interactive touchscreen that exclusively offers interpretation for objects on display in the exhibition.
Previous examples include:
- Bug Lab specimen interactives
- Blood Earth Fire ‘Arrivals’ interactives
Digital labels contrast with digital interactives that are used to tell complex, linear stories that relate to objects secondarily, if at all, such as Gallipoli soldier stories and Ko Rongowhakaata interactives such as ‘Te Kooti’, ‘Stories of War’ and ’Christian Faith’. Typically, most visitors do not engage deeply, or at all, with these screens.
Why digital labels?
Unlike print labels, digital labels can:
- increase bilingual content without adding to the visual overload of text (which dramatically reduces visitor engagement);
- support reo learning via glossary pop-ups with audio support;
- include multimedia content (eg, stills, video, image zooming) as part of the interpretation around objects – ie, bring them to life;
- support a more active, discovery-based relationship with the visitor (as observed in Bug Lab);
- support accessibility – eg, ability to alter text size or hear an audio version (for sight impaired); and,
- reduce the costs of correcting or updating exhibition information as no reprinting is required.
With extra investment in the longer term, digital labels also have the potential to support saving, sharing and visitor contribution functionality, however more research is required to assess visitor appetite for this.
Guidelines for developing digital labels:
1. Object-level only
Use digital labels at the level of objects only, not introductions (ie, level 3 and below of the information hierarchy).
2. Broad and shallow
Digital labels will likely represent many objects and therefore have a broad scope of choices. While this may create a large amount of content, if this represents the number of objects on display, it is not seen as overwhelming.
Digital labels should generally remain shallow and consist of only 1–2 layers of content per object (rather than linear story-telling comprised of several screens).
Highly connected or complex content – eg, with multiple links and pathways – is appropriate only in intermediary spaces like lounges, where visitor behaviour is different.
3. Front-load content
Get to the point. Skip introductions and bring the conclusion to the fore.
Sequence content delivery. Present the key idea and essential object description upfront. Offer (but don’t show) secondary, deeper content at this primary layer, if at all.
4. Word count
Use bite-sized text – 30 to 70 words per page – in short paragraphs.
5. Language
Bilingual as a rule. Use the language toggle to offer text in Māori and English. Default the interactive to English, but present Māori as the first option in the toggle.
Te reo for English readers. Make use of the glosses in order to include Māori words in the body copy of English text to encourage te reo learning.

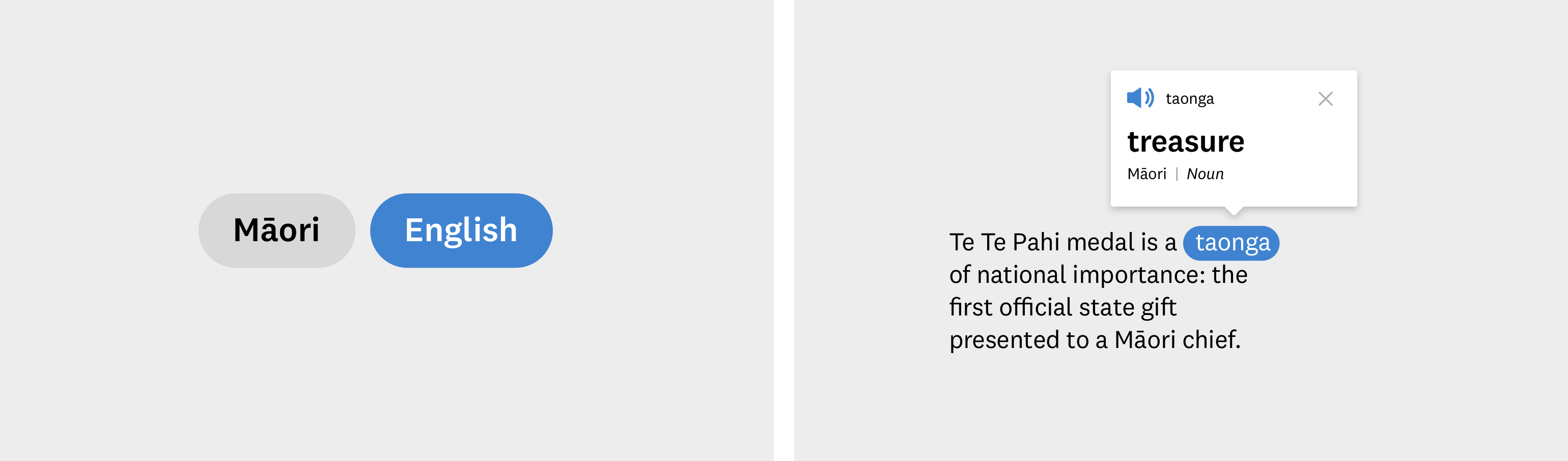
Indicative examples of the language toggle and gloss components used in digital interactives.
6. Physical placement
From object → label: Consider the viewpoint of a visitor directly in front of the object. A visitor should know instantly where to go for information; the digital label should be ‘at hand‘.
From label → object: Consider the viewpoint of a visitor in front of the label. A visitor should have a clear line of sight from the label back to the displayed object.
As always, ensure that young visitors and those in wheelchairs can easily reach the screens (see Accesssibility for more information on accessible screen placement).
7. User interface
Natural mapping. Ensure a close visual match between what is displayed on screen and the associated content in the exhibition space (referred to as ‘Natural mapping’).
Consistent UI. Place navigational icons and other key elements in consistent places across digital labels.
Accessibility. Adhere to our accessibility guidelines – eg, colour contrast, use of subtitles in video, minimum text size.
Consider ways to extend accessibility support, eg, audio support, dynamic font sizes, high contrast versions, additional languages, etc.
8. Encourage close looking
Prompt visitors to look back at the real objects on display. For example:
Notice the telescope he is holding.Can you see the ship in the distance?Look at the tatau on her arms.
9. No ‘mystery meat’ links
Avoid ambiguous links like Next, Previous, or Touch here. Instead, links should state where they’ll take you. (For more on this, see Call to action.)
